Web designers always have to find ways to improve their expertise every year to keep up with the latest changes in the field.
The most effective solution they often turn to is online courses, which are more convenient and accessible than offline ones.
In this article, I will detail the top 10 online courses and the effective study guides for you to consider.
Getting started with the top courses below is the ideal solution to help you become a professional web developer. Continue reading to choose the right and practical course to meet your current desires.
1. Introduction to Web Development

Specifications
- Difficulty: Beginner
- Duration: 10 hours
- Price: Free
- Provider: University of California at Davis
Course’s Highlights
Today’s knowledge and skills are a solid foundation for your path toward future web design and development studies. With that in mind, I highly recommend this Coursera course.
This course helped me better understand the internet and taught me how to develop a perfect skill set for the new world of web technology.
Furthermore, it describes the structure and functionality of the world wide web and guides me to create dynamic websites using HTML, CSS, and JavaScript.
This course allows me to learn at my own pace. In other words, I can choose between studying time between different study sessions or switching to another.
Lastly, I receive a certificate every time I complete the program at no additional cost. In particular, I can share my course certificates in my LinkedIn profile, resume, and other personal documents.
Enroll Here: https://www.coursera.org/learn/web-development
Pros
- 100% online
- Self-paced learning
- Offer unlimited certificates
- The high-quality and rich lecture system
- The instructors are friendly and experienced
Cons
- Practice exercises are limited
2. Web Development with HTML, CSS, JavaScript

Specifications
- Difficulty: All
- Duration: 13 hours
- Price: Free
- Provider: IBM
Course’s Highlights
Introduction To Web Development With HTML, CSS, and Javascript taught me the programming languages and some tools needed to develop my web and cloud apps. Therefore, I think it is the ideal course for anyone who wants to take the critical first steps toward becoming a professional web developer.
The first lesson explains in detail how the server interacts and works with other machines. Notably, it gives me many visual examples and introduces categories such as front-end, back-end, and full-stack.
Next, I focused on user interface development languages and worked with HTML, CSS, and JavaScript through some helpful examples. Tools to support project archiving and change tracking are the ultimate helpful lectures.
With the complete training path above, I believe you will quickly become proficient and keep up with today’s technology developments.
Enroll Here: https://www.coursera.org/learn/introduction-to-web-development-with-html-css-javacript
Pros
- Helpful example
- High-quality teaching
- Updated curriculum
- Consistent and accessible route
- The advisor is friendly and enthusiastic
Cons
- Fee required to get a certificate
3. Understanding Web Development

Specifications
- Difficulty: All
- Duration: 20 lessons (2h50/session)
- Price: $19 per month
- Provider: SkillShare
Course’s Highlights
This Introduction To Web Development With HTML CSS Javascript course was precisely what I was looking for to start developing my website.
The lecture content is easy to understand. It helps me get a good grasp of how the web works and helps me get involved in building on a specific project.
I appreciated the hands-on project system in this class, where I created my first website after equipping myself with all the necessary knowledge and skills.
It also allowed me to get started quickly with hosting registration and working on WordPress. I have a great impression of Christopher, the principal lecturer in my learning path. I love his lessons because they are simple to understand.
Also, Christopher has provided me with more than what is found in books and taught me other valuable skills.
Enroll Here: https://www.skillshare.com/en/classes/Understanding-Web-Development-A-Beginners-Guide-to-the-Web/1755504373
Pros
- Practical, useful projects
- The course offers a 7-day trial
- Introducing many essential tools for web design
- The lecture system is consistent and easy to understand
- Excellent and open-minded teachers support students
Cons
- Lack of concept explanation and definition
4. Learn HTML CSS Javascript For Web Developers

Specifications
- Difficulty: Beginner, intermediate and advanced
- Duration: 40 hours
- Price: Free to get the certificate
- Provider: Johns Hopkins University
Course’s Highlights
I recommend the Learn HTML CSS Javascript For Web Developers course to those looking for a learning program in web deployment tools.
This course will teach you to create a website with fast-loading performance, easy access, and an intelligent display.
In this course, I started implementing web pages using HTML and CSS, then learned how to code for my web project. Specifically, I’ll learn how to enhance web elements to automatically arrange and resize to suit the user’s screen type. I think this skill is necessary to give an excellent experience to my users.
I love that this course teaches me about Javascript, a famous and influential design performance. I have a perfect opportunity to improve my skills to build a website with full functionality and server-side data for all types of users.
Enroll Here: https://www.coursera.org/learn/html-css-javascript-for-web-developers
Pros
- Helpful examples
- Sign up for free
- Learn at your own pace
- Thoroughly explain all contents
- The curriculum is diverse and consistent
Cons
- Course certificates are not free
5. Web Development: Executive Briefing

Specifications
- Difficulty: Beginner
- Duration: 90 days
- Price: $19 per month, after ten days trial
- Provider: SkillShare
Course’s Highlights
I believe the Courses Web Development Executive Briefing is a worthwhile investment for an overview of the technologies used in modern web development. Plus, this course teaches and trains essential skills for anyone looking to start a career as a professional developer.
This course taught me the structure and skills needed to develop and implement my website projects.
I also understand the critical role that servers, developers, and cloud services play in deploying and hosting web applications. This knowledge is valuable for anyone looking to build a solid foundation in the tech world.
Enroll Here: https://www.pluralsight.com/courses/web-development-executive-briefing
Pros
- Good price
- Good quality teaching
- Easy-to-understand instruction
- Training many skills and some valuable tips
- Professional instructors with many years of experience
Cons
- Practice exercises are limited
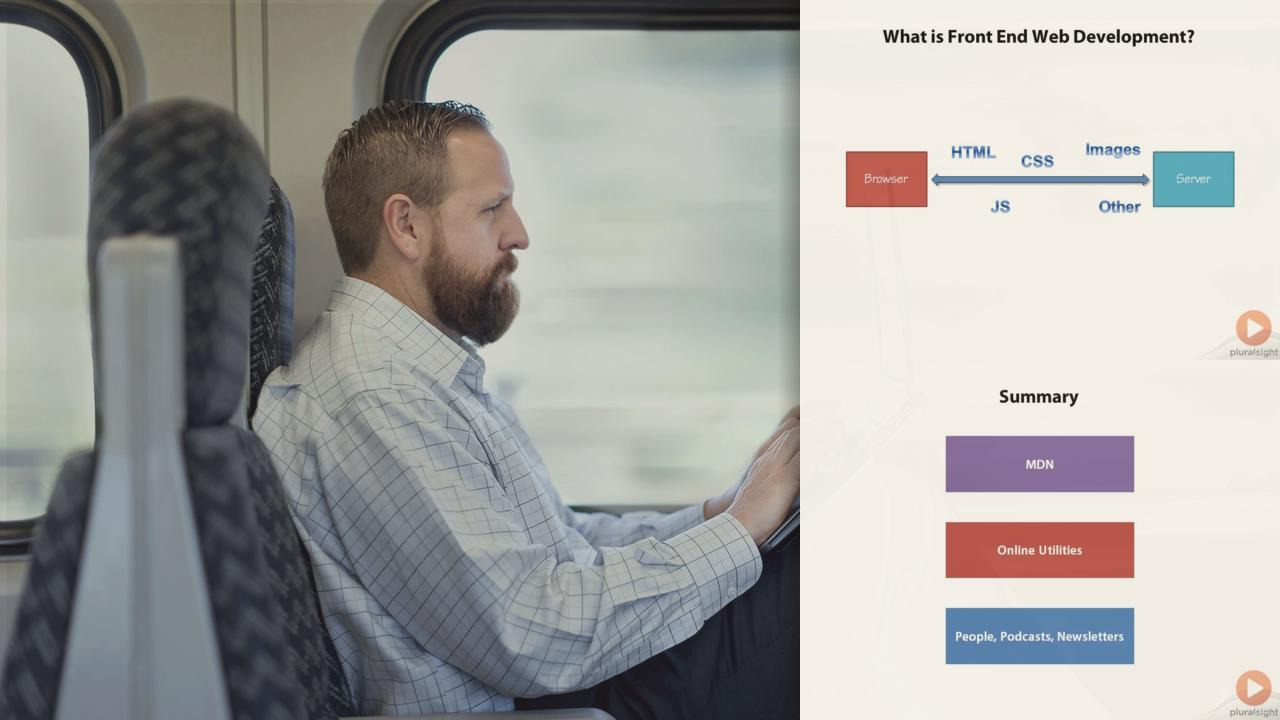
6. Front End Web Development

Specifications
- Difficulty: Intermediate and advanced
- Duration: 90 days
- Price: $19 per month
- Provider: Pluralsight
Course’s Highlights
With the constantly changing world of technology, web development also faces many significant challenges, requiring programmers to update with new and more relevant skills. I would recommend this Courses Front End Web Development Get Started course.
This course covers front-end web development, including helpful web developer tools, HTML, CSS, JavaScript structure, and more. It has helped me hone and strengthen my knowledge base and improve my skills and practice techniques.
I love that this course comes with a 10-day free trial and offers every student unlimited access to the lecture library. Accordingly, it will benefit those who want to check their suitability before enrolling officially.
Enroll Here: https://www.pluralsight.com/courses/front-end-web-development-get-started
Pros
- Include 10-day trial
- Good and experienced instructors
- A friendly and supportive team of advisors
- Grant unlimited access to the lecture library
- Teaching basic knowledge and training practical skills
Cons
- Do not delve into advanced knowledge research
- Practical exercises are not diverse
7. The Full Stack

Specifications
- Difficulty: Intermediate and advanced
- Duration: 21 hours
- Price: Free
- Provider: Coursera
Course’s Highlights
If you are looking for a front and back-ends program, this course is the ideal choice.
This course has everything you need to implement a cross-platform solution and advance your web development.
It includes knowledge of front-end frameworks, such as Django.
I appreciate the practical exercises at the end of the course. It helped solidify my learned skills by applying them to build my projects.
Due to the expertise and advanced level, I think this course is unsuitable for newbies. It also requires enrolling students to have prior HTML, CSS, and JavaScript working experience.
Enroll Here: https://www.coursera.org/learn/the-full-stack
Pros
- 100% online
- Various lecture subtitles
- High-quality practice project
- Consistent, accessible learning paths
Cons
- Not ideal for newbies
8. Learn Testing For Web Development

Specifications
- Difficulty: Beginner, intermediate, and advanced
- Duration: 7 hours
- Price: Free
- Provider: Codecademy
Course’s Highlights
The Learn Testing For Web Development is the best skills training I have ever known. It provides documentation and a very intuitive, easy-to-understand curriculum system. Accordingly, I gained more confidence to build new features for my project without breaking the old, essential elements.
It’s worth mentioning that it taught me how to quickly and correctly test my application at the model and server level, including content on HTML and API responses.
Also, it guided me to access Express applications, SuperTest, and Mongoose libraries to test web-based database management. I think this database system and server performance testing skills are essential for quality software and the high-tech world.
Enroll Here: https://www.codecademy.com/learn/learn-testing-for-web-development
Pros
- Flexible study plan
- Useful portfolio project
- Diverse quizzes and valuable examples
- A consistent system of materials and lectures
Cons
- Requires JavaScript knowledge before enrolling
9. Basics of Web Development & Coding Specialization

Specifications
- Difficulty: Intermediate
- Duration: 6 months, 3 hours/week
- Price: Free
- Provider: University of Michigan
Course’s Highlights
Coursera has famous free online web development courses with certificates.
The Web Design for Everybody is one of them. This course provides the correct structure and syntax for HTML5 and CSS3, a guide to creating the best interactive web experiences with JavaScript.
I decided to take this course because it was ideal for me to master the technology tools for high-quality web development.
Unexpectedly, I quickly built a project with seamless performance on all devices, such as smartphones, tablets, and browsers.
In particular, it also taught me to design and implement a website for both the blind and the deaf.
Enroll Here: https://www.coursera.org/specializations/web-design
Pros
- Various subtitles
- High-quality teaching staff
- Registration is completely free
- Provide a certificate after completing the course
Cons
- Requires basic math knowledge
- There is a fee to receive the certificate
10. HTML5, CSS3 and JavaScript Training

Specifications
- Difficulty: All
- Duration: 4 days
- Price: $2,990
- Provider: Learning Tree International
Course’s Highlights
HTML5 is the perfect choice if you want a solution to enhance the user experience accessible on all networked devices.
The HTML5 Platform Independent Web Development With CSS3 And Javascript will help you execute that plan effectively.
This course taught me more than one skill to apply practical methods in my web development career. Some skills like HTML markup, CSS styling, and JavaScript programming stand out.
Besides, it also taught me to upgrade my web application, improve performance, and search engine optimization (SEO).
I am particularly impressed with the module in this course, which follows a very intuitive, scientific, and accessible order. The high-quality training advisors are enthusiastic and always ready to assist me with any problems during my studies.
Enroll Here: https://www.learningtree.com/courses/learn-html5-platform-independent-web-development-with-css3-and-javascript
Pros
- Good price
- Dynamic learning environment
- The enthusiastic and friendly team of advisors
- The easy-to-understand lesson module system
Cons
- Requires students to have JavaScript experience
Learning Guides
Web Design
To learn how to design and become proficient as a web developer, you first need to understand what web design is and should know about its aspects.
Web design is an integral part, working to exploit creative ideas and analyze user needs. It also includes various techniques and expertise to communicate ideas.
HTML and CSS
The following important factor you need to learn is understanding the basics of HTML and CSS.
HTML provides visibility of content, images, and other elements on a web page.
In contrast, CSS focuses on building unique web pages by applying fonts, setting alignment, and changing colors.
User interface design
Whether you want to create an intuitive or straightforward user interface, familiarity with this design is essential. Learn how to interact and the fundamentals to optimize usability and add value to your website project.
FAQs
Can I learn web development in 15 days?
The answer is yes. After 15 days of learning the basics and the principles, you should be able to build your website projects. Yet, I think you should spend more time perfecting your knowledge and gaining more experience.
Is being a web developer hard?
Sure, challenges are inevitable if you are a web developer.
I believe you will achieve more success and lessons than expected in this field.
How many hours a day should I study web development?
Everyone’s learning path is different and depends on consistency over a certain period. From my experience, I think about 2-4 hours per day is the ideal number.
What skills are needed for website development?
To become a real web developer, you need to have the following basic skills:
- HTML and CSS
- JavaScript
- Skills in using assistive technology
- Search engine optimization (SEO) skills
- The ability to design web on demand
Is web developer a promising career?
Yes. Web development is a good profession. It always tends to be at the top of the tech sector and is among the highest-paying jobs. It is worth mentioning that the job market for web developers is enormous and very diverse.
Final Thoughts
With this article, you can refer to my best online courses and check out the helpful guides. If you’re looking for the most affordable, Web Development: Executive Briefing is a good investment. Thank you for reading!
